¿Efecto Adamski? ¿Y eso por qué, qué es? Quizá te preguntes. Pues bien, hace unas semanas iniciamos nuestros andares en el nuevo formato de reto semanal que apodamos fotoreto. No sé si recordarás que el primero versaba sobre el tema: fotografía en blanco y negro, este tema que tanto nos (y os) gusta.
Resulta que la fotografía ganadora resultó ser una imagen maravillosa con un efecto impresionista precioso. Este efecto se llama Efecto Adamski, y como sabemos que os causó mucho interés, hemos querido que tengas las herramientas para hacerlo paso a paso.

¿Qué es el efecto Adamski?
El efecto Adamski debe su nombre a su creador, Josh Adamski (Tel Aviv 1948), un fotógrafo que define él mismo su trabajo como foto impresionismo.
A través de técnicas de desenfoque y creando la ilusión de movimiento, sus imágenes adoptan un tono abstracto, muchas veces onírico y pictórico. Su estilo se ha popularizado y cada vez es más habitual encontrarnos imágenes imitando su técnica.
Te recomiendo que eches un vistazo a la galería que aparece en este enlace para más inspiración.
La elección de la imagen
El primer paso para realizar esta técnica fotográfica empieza mucho antes de abrir Photoshop en nuestro ordenador. Lo primero es elegir la imagen sobre la que queremos trabajar.
Este paso es esencial. Incluso te diría que para las próximas veces, no solo es esencial escoger la imagen, si no crearla pensando en aplicarle el efecto después. Así es como realmente obtendrás los mejores resultados.
Aquí tienes algunas ideas que funcionan muy bien con el efecto Adamski, luego verás por qué:
- Troncos de árboles o patrones repetitivos alargados (edificios, farolas, árboles, etc.)
- Imágenes con punto de fuga muy marcado
- El mar y el movimiento de las olas
- Un cielo con nubes
- Un elemento humano en la fotografía
- Encuadres abiertos
Cómo crear el efecto Adamski en Photoshop
Lo cierto es que hacerlo es muy sencillo y puede serte una herramienta muy útil para darle un toque creativo a tus imágenes. Te recomiendo que lo apliques una vez la edición de la imagen esté finalizada.
Para imágenes con elementos verticales y horizontales
Vamos a verlo paso a paso para imágenes con elementos verticales y horizontales como un paisaje con árboles, por ejemplo.
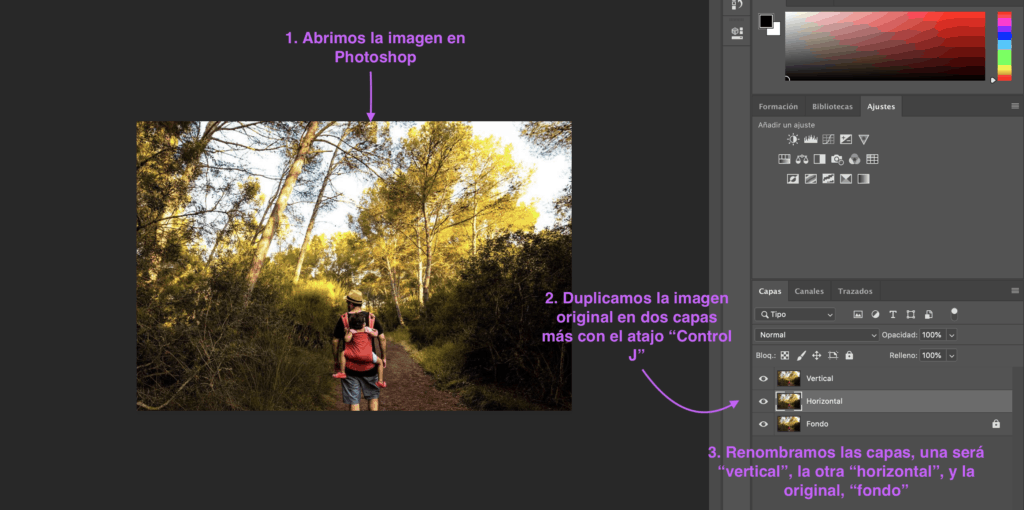
Lo primero es escoger una imagen adecuada para aplicarle el efecto, abrirla en Adobe Photoshop, y triplicar la capa. Para hacerlo solo tienes que situarte encima de la capa fondo, y con el atajo de teclado, marcar «Control J» dos veces.
Una vez tengas tres capas, debes darle un nombre a cada una. Una será «vertical», la otra «horizontal» y la otra «fondo» (será la fotografía original).

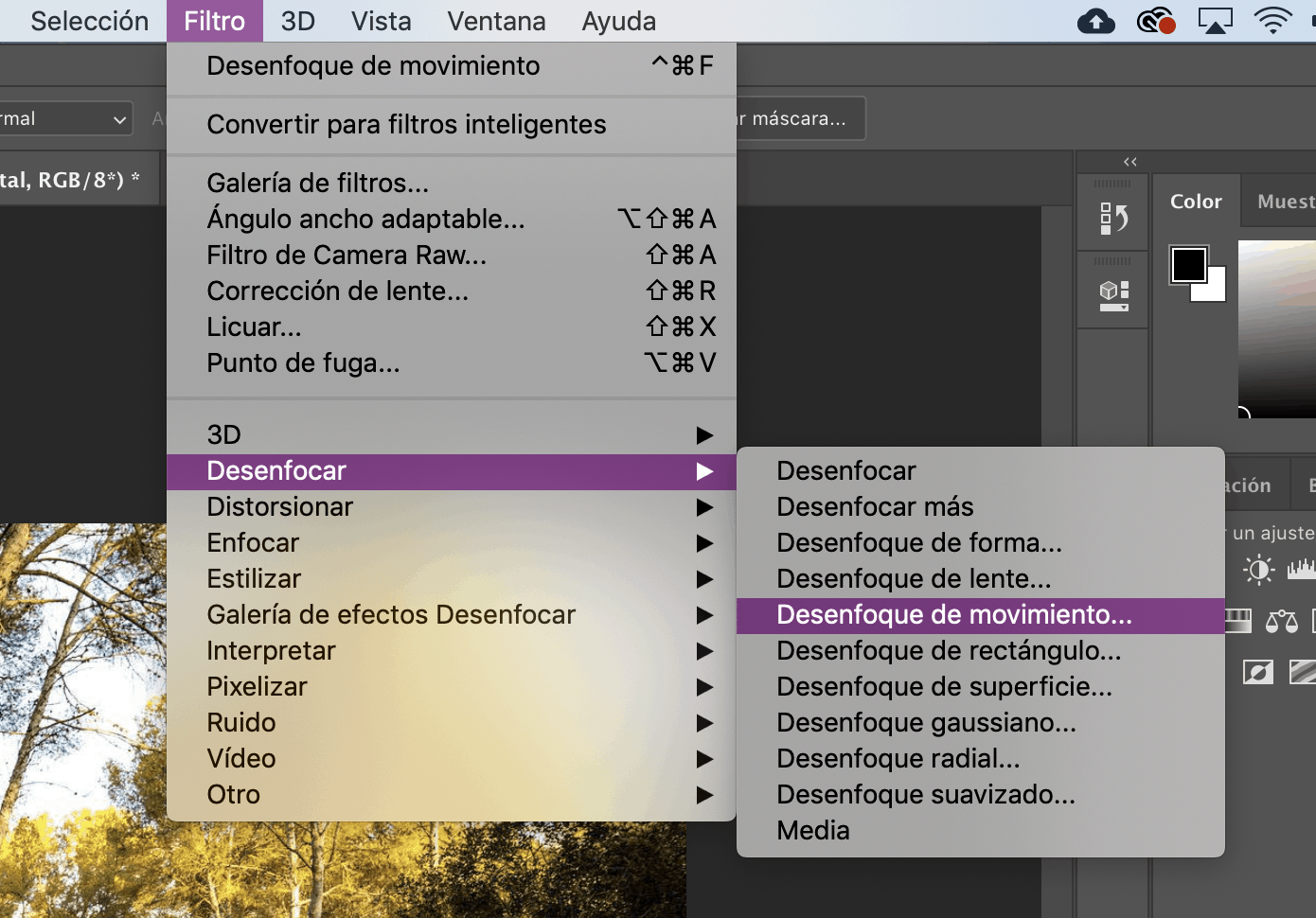
A continuación, con la capa «vertical» seleccionada, nos dirigiremos a la barra de menús situada en la parte superior, buscaremos «Filtro»->»Desenfocar»->»Desenfoque de movimiento».
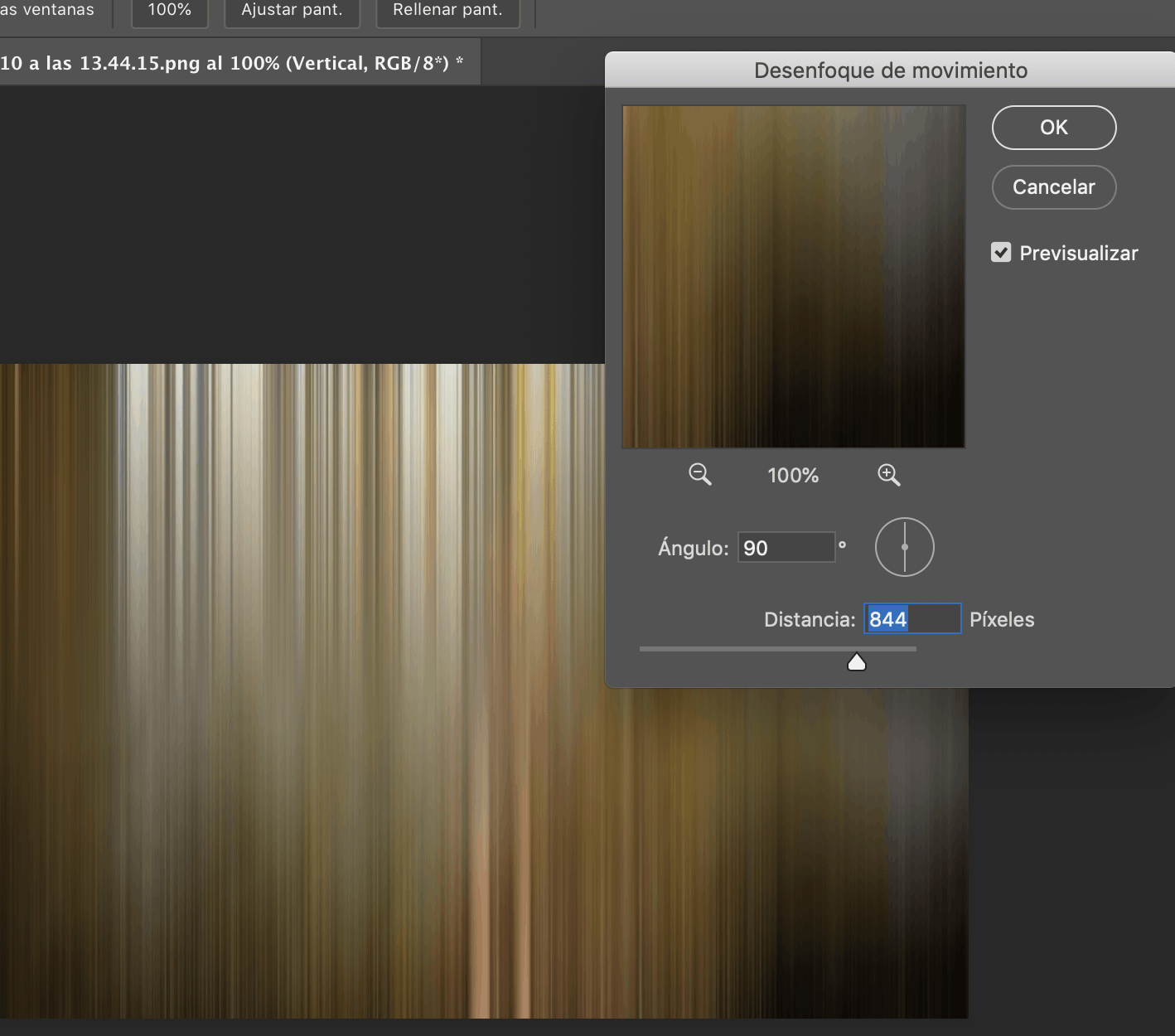
Veremos que se nos abre un cuadro de diálogo que nos ofrece la posibilidad de modificar los valores de:
- Ángulo
- Distancia en píxeles.
El ángulo es simplemente señalarle en qué ángulo queremos que se aplique nuestro desenfoque de movimiento. Como estamos en la capa «vertical», en esta ocasión seleccionaremos un ángulo de 90º.
La distancia en píxeles es la intensidad del efecto. Puedes ir viendo los resultados a la vez que mueves el cursor y ajustarlo a tu gusto, pero el valor será elevado, entorno a los 500-1000 píxeles más o menos, y le damos a «ok».
A continuación nos dirigimos a la capa «horizontal», y repetimos los ajustes, fijándonos en dejar el ángulo esta vez en 0º.
Una vez hecho para las dos capas de ajuste, lo que vamos a hacer es borrar el efecto en algunas zonas de la imagen, porque no queremos, por ejemplo, que las zonas verticales de nuestra imagen tengan un desenfoque horizontal, si no que pretendemos potenciar su verticalidad. Lo mismo para las zonas en horizontal, lo que queremos es un desenfoque horizontal.
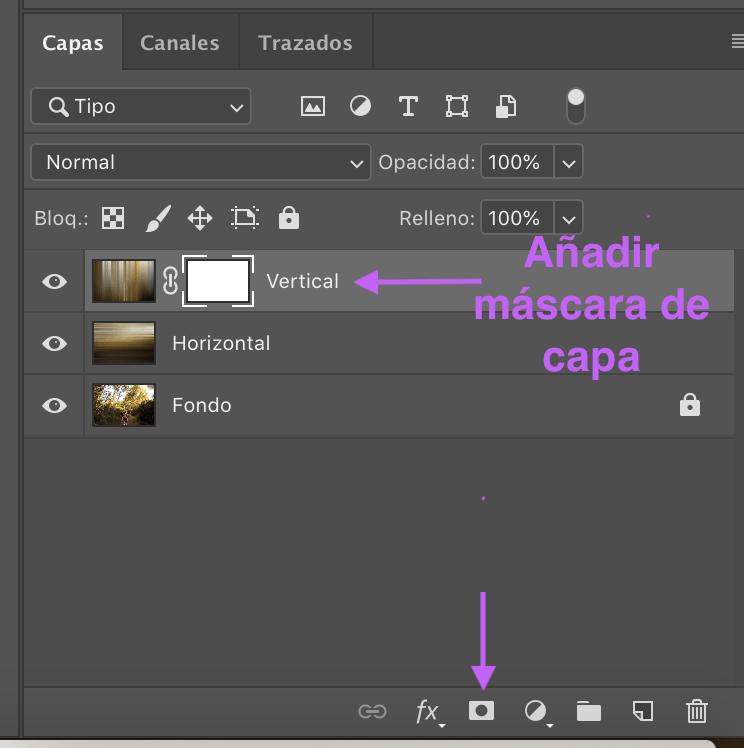
Para hacerlo, lo que haremos es añadir una máscara de capa a nuestra capa «vertical».
A continuación, seleccionamos la herramienta pincel, en color negro y una opacidad alrededor del 30% aproximadamente. Lo que vamos hacer es borrar con el pincel, el filtro vertical en las zonas donde debe aparecer el horizontal.
Y ya lo tendrías. Ahora bien, ¿qué pasa si quieres borrar el efecto en un punto concreto de la imagen tanto vertical como horizontal? Entonces deberías seguir 😉
Borrar el efecto Adamski selectivamente en imágenes con elementos verticales y horizontales
Como ya te he comentado, en algunas imágenes esto podría acabar en el punto anterior. Pero en mi imagen, por ejemplo, tengo un elemento humano que no quiero no sólo que no tenga un filtro horizontal, tampoco quiero que lo tenga vertical.
Es decir, quiero que cierta zona de la imagen, quede «libre» de efecto Adamski 😉
Para ello, seguimos desde donde lo habíamos dejado con los siguientes pasos :
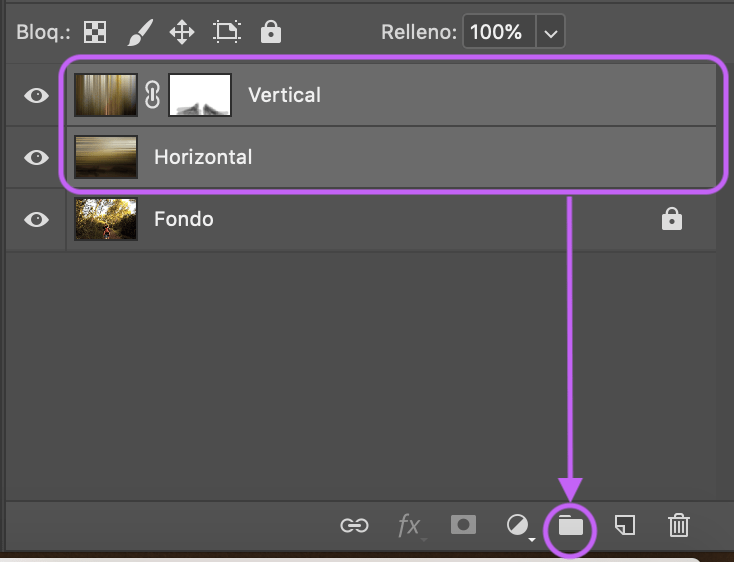
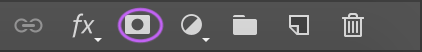
Seleccionamos la capa vertical y horizontal y las metemos en un grupo clicando en la carpeta.
A continuación le añadimos una nueva máscara al grupo creado.

Una vez tenemos la máscara creada dentro del grupo, volvemos al pincel en color negro, una opacidad relativamente baja para empezar, y nos dedicamos a borrar el elemento que queremos sin el efecto.

Ya tienes tu imagen.
Resumiendo:
- Añadimos dos capas a la capa fondo con la tecla Control J
- Les damos nombre: vertical, horizontal y fondo
- Aplicamos el filtro distorsión de movimiento a las capas vertical y horizontal
- Añadimos una máscara a la capa vertical
- Borramos con el pincel en color negro, las zonas que queremos que conserven el efecto en horizontal.
- Si queremos que un elemento quede sin efecto Adamski, seguimos a partir de aquí.
- Creamos un grupo con la capa vertical y horizontal
- Añadimos una máscara al grupo
- Borramos con el pincel en color negro y una opacidad baja
- Y listo. Ya lo tienes 😉
Imágenes solo con elementos verticales/horizontales
Puede que tu imagen solo tenga elementos verticales u horizontales. En este caso la filosofía es la misma aunque es algo más sencillo de hacer porque nos saltamos algún paso.
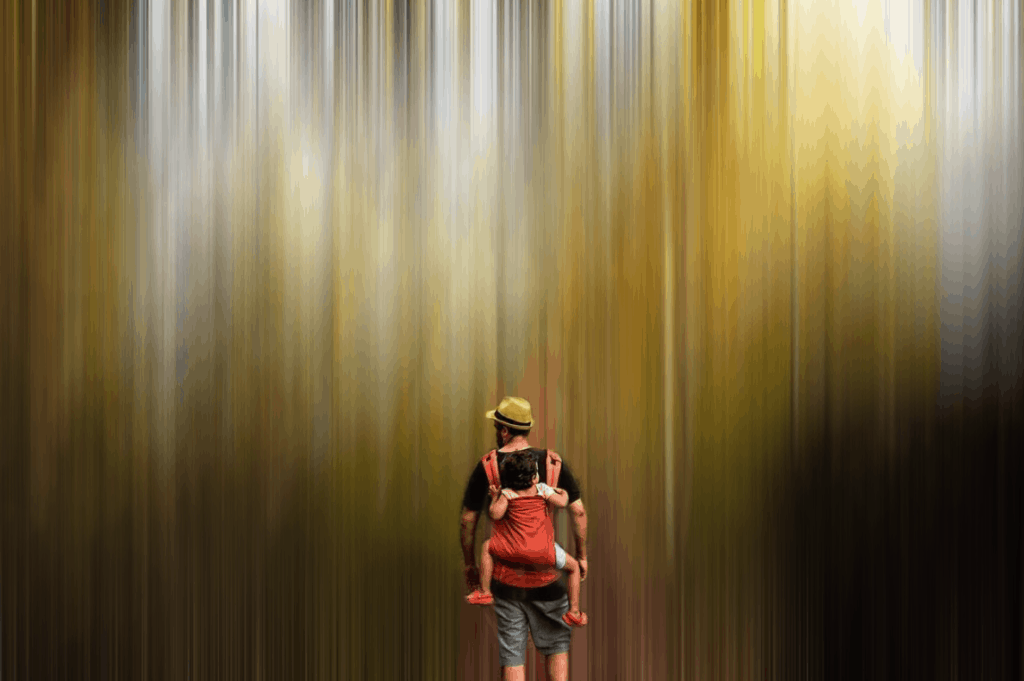
Es el caso de la imagen que te he puesto de ejemplo: como yo no tenía líneas horizontales apenas, lo que finalmente he hecho es simplemente potenciar las verticales y borrar el efecto en las personas de la foto.
Este ha sido el proceso:
- Duplicar una sola vez la capa fondo
- Darle el nombre «vertical»,
- Aplicarle el filtro a 90º
- Añadirle una máscara de capa
- Borrar con el pincel negro la zona donde en mi caso tengo el elemento humano, y con una opacidad del 20% aproximadamente, y ya está.
Esta era mi imagen original:

Y esta la imagen tras aplicarle los ajustes del efecto Adamski.

Si quisiera hacerlo para una imagen con líneas dominantes en horizontal, simplemente aplicaría el filtro a 0º y borraría las zonas donde no quiero el efecto con el pincel.
Ten en cuenta que te he explicado las opciones más «completas». Puede que tengas la imagen de un mar y un cielo en horizontal al que te apetezca darle un toque abstracto sin que tengas nada que borrar. En ese caso aplica simplemente el filtro de movimiento a 0º en una capa nueva y ya está.
¿Qué te parece? La verdad es que el efecto es muy chulo, ¿no crees? Si te animas a hacerlo, te recomiendo que vayas leyendo el artículo con Photoshop abierto, y vayas implementando los pasos uno a uno. Leyendo a la vez que lo aplicas, te será mucho más fácil de entender y realizar. No es difícil, pero hay que fijarse 😉
Espero de verdad que te haya gustado este artículo y que le saques partido para potenciar tu creatividad. Y si nos ayudas a llegar a más gente compartiéndolo en tus redes sociales favoritas, podremos seguir creando contenido para ti, más tiempo 😉
Gracias y hasta la próxima 🙂